操作步骤:
第一步 首页设计内容
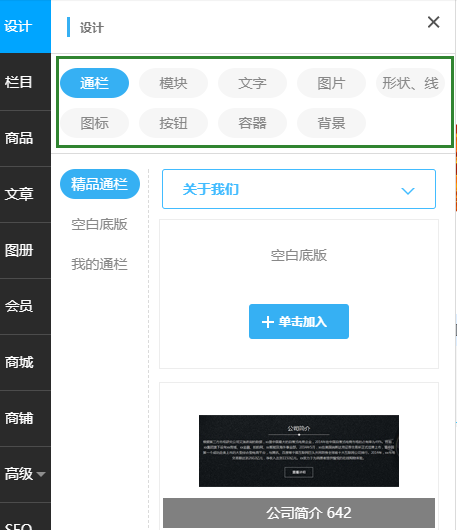
一主页面区域 点左侧设计
可选择相应的模块对首页进行添加或者修改.
通栏:是我们已经设计好的各种通用栏目样式,可选择直接添加.有关于我们,公司新闻 ,展品产示,团队介绍 ,通栏广告,网站页尾等等.直接添加后可修改内容.
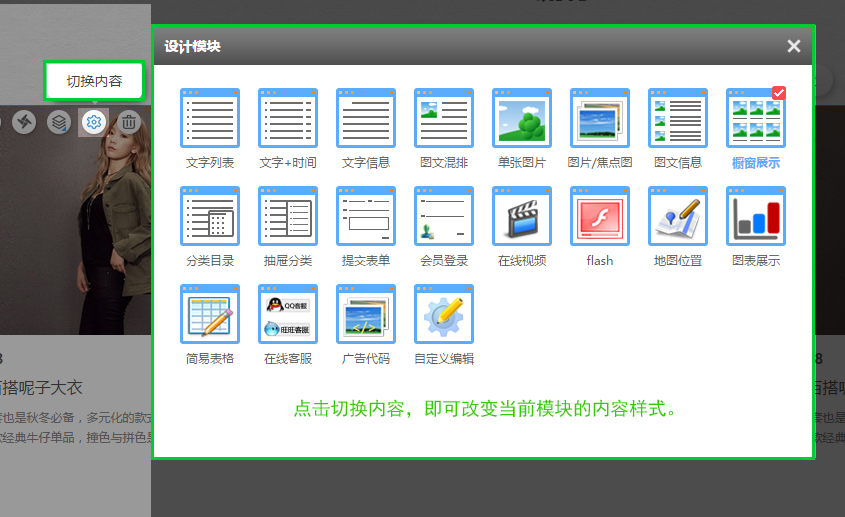
模块:提供好的各种网站编辑模块.有文字列表样式,焦点图样式,图文混排样式,橱窗展示样式,分类目录,简易表格,在线视频等等样式.可以选择拖动到需要的位置,再根据提示进行样式,或线条,或文字的设置.
文字:可直接点击拖动到需要的位置.根据需求填写并变更文字大小.颜色.等
图片:直接点击拖动到需要的位置,可调整大小并直接上传图片内容.
图标:系统提供了上千种图标,可供用户选择使用.
容器:即标签切换功能,可添加多个标签,添加信息后可进行标签点击切换.操作方法是看如下视频容器添加
背景:即改变网站整体的背景颜色 .

二 二级面页面的设计:
只要我们添加完成栏目,就会自动生成二级页面.当二级页面不符合我们的需求时,我们可以在这里进行点击设置.

第二步 对各个模块进行管理
要了解对相应的图标的意义
每一个图标代表需要设置的内容。我们了解一下他们主要是用来做什么的。












 设置样式: 主要是对它所代表的内容 皮肤,外观设计,标题栏设计,内容区设计,高级设计的内容修改。
设置样式: 主要是对它所代表的内容 皮肤,外观设计,标题栏设计,内容区设计,高级设计的内容修改。
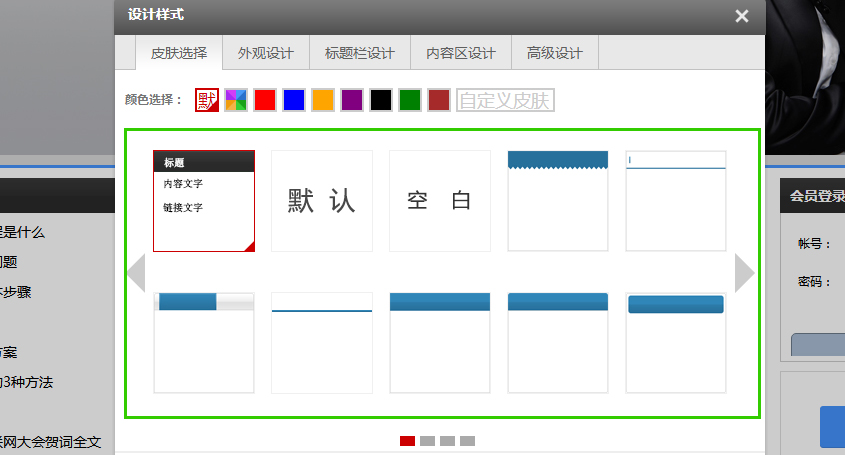
如图:

说明:
皮肤选择:主要是对该模块的颜色,样式的选择,也就是最基本是什么样子。确认后其它的模块也尽量一致。这样有利于网站的统一化。

说明:
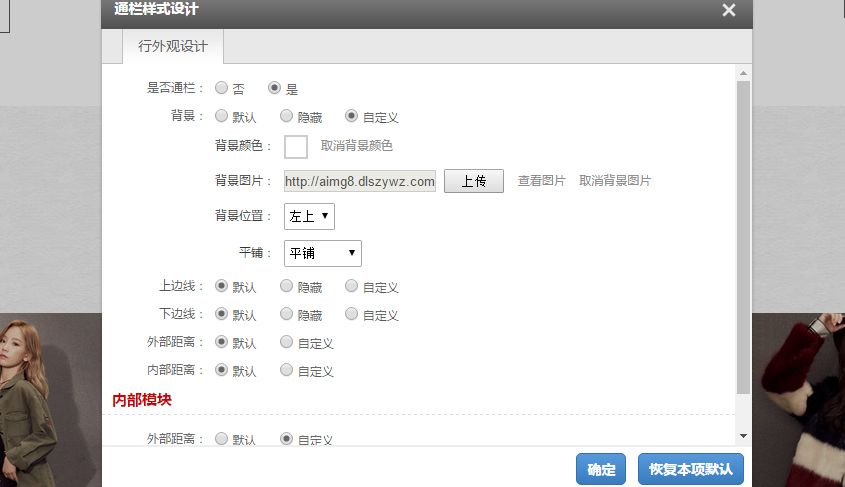
外观设计:主要是对该模块背景,边线,鼠标经过等外观的设置。是该模块展示出来的固定内容的确认。同样设置时和其它模块的内容保持一致。这样有利于网站的统一化。

说明:
标题设计:点击标题设计即表示要修改的是选中模块的标题内容可以进行修改。

说明:
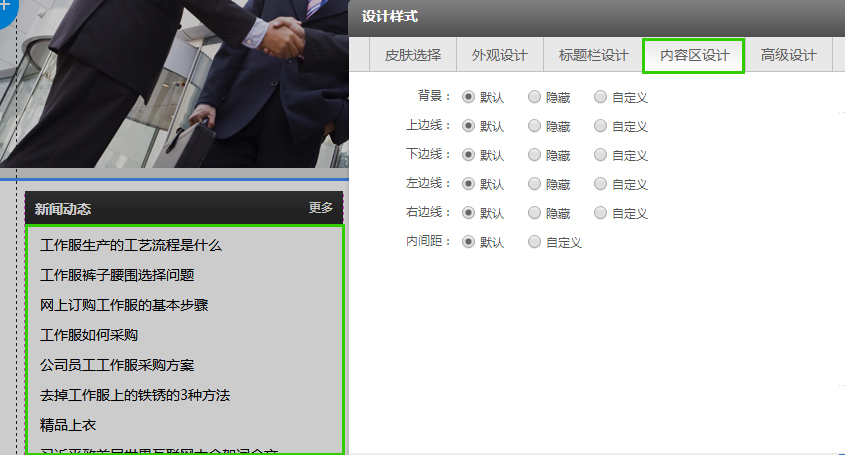
内容区设计:主要是文字区域后的内容,主要是边框和背景的设置。

说明:
高级设计:主要是文字列表显示的设置。包括文字大小,行间距,鼠标经过方式等。
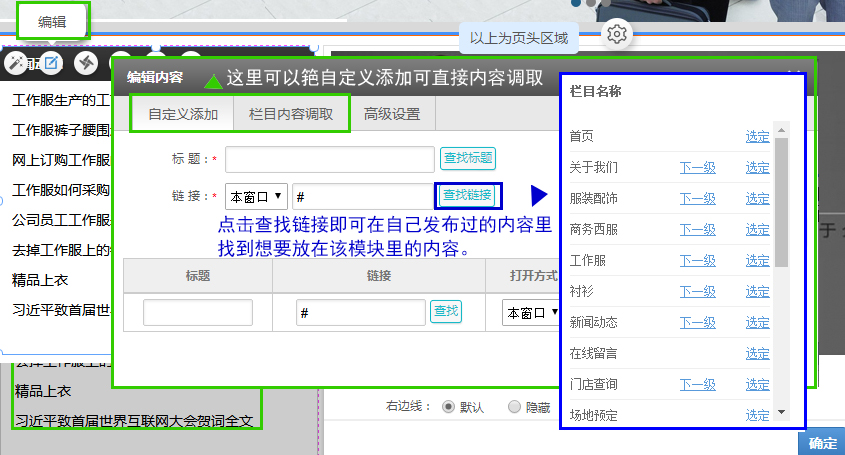
 编辑:对该模块内容的确认。编辑一般为文字和图或者图文结合的内容,基本操作一致,我们以文字为例说明。调用方式也有两种。一种是手动自定义添加,一种是系统调用。两者的区别。自定义即可以随意添加任何发布过的信息。内容调取,只能选择一个栏目下的全部或部分内容。而且只按发布顺序调用。
编辑:对该模块内容的确认。编辑一般为文字和图或者图文结合的内容,基本操作一致,我们以文字为例说明。调用方式也有两种。一种是手动自定义添加,一种是系统调用。两者的区别。自定义即可以随意添加任何发布过的信息。内容调取,只能选择一个栏目下的全部或部分内容。而且只按发布顺序调用。


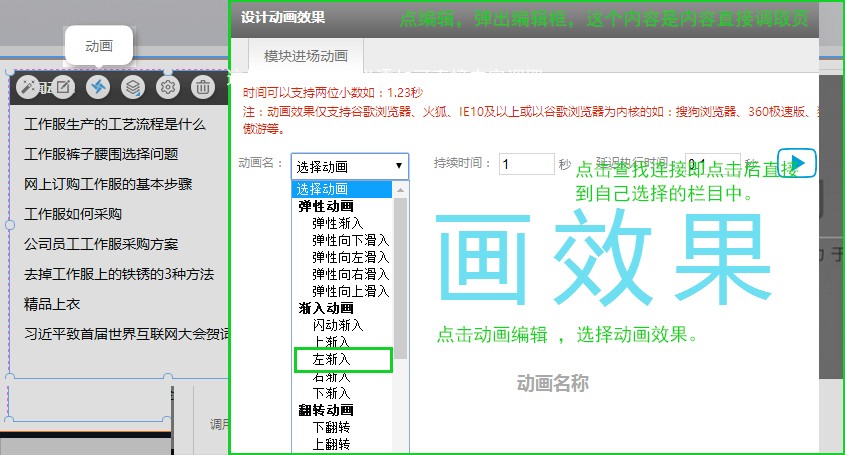
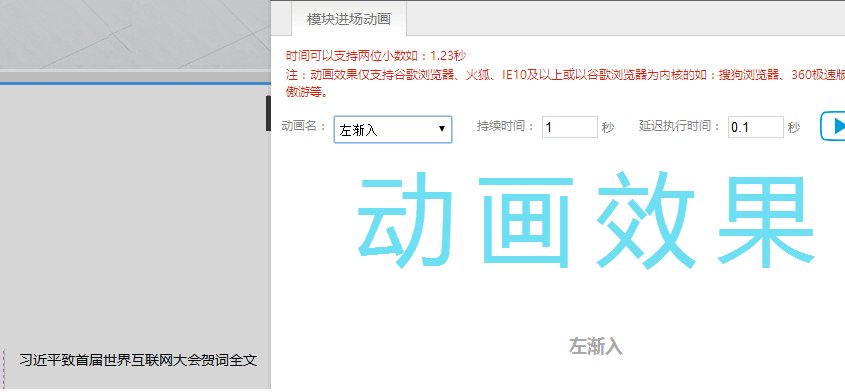
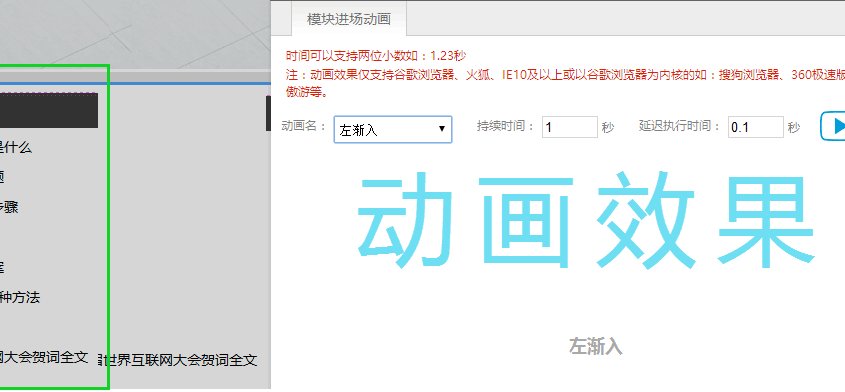
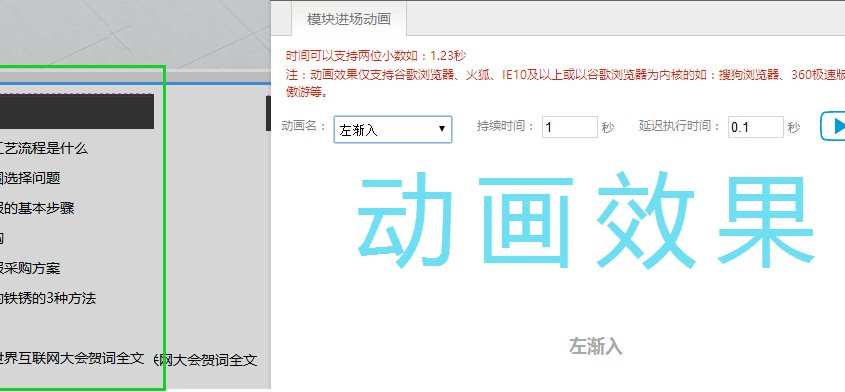
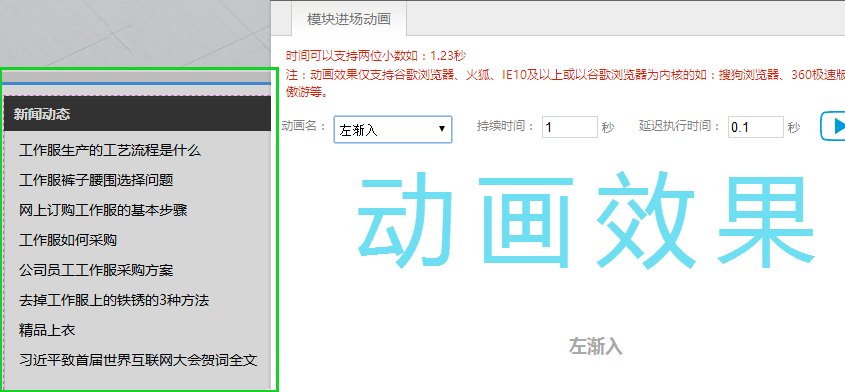
 动画:即可在该模块的图或文字上加载动画效果。
动画:即可在该模块的图或文字上加载动画效果。


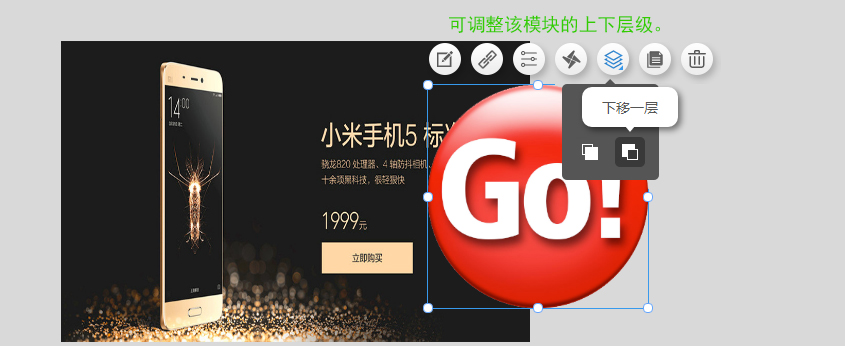
 层级:即可以调整该模块区域里各模块的上下层关系。
层级:即可以调整该模块区域里各模块的上下层关系。
如图:


 调置整体链接: 即改变原有的连接。把这个区域整体的连接做修改。
调置整体链接: 即改变原有的连接。把这个区域整体的连接做修改。

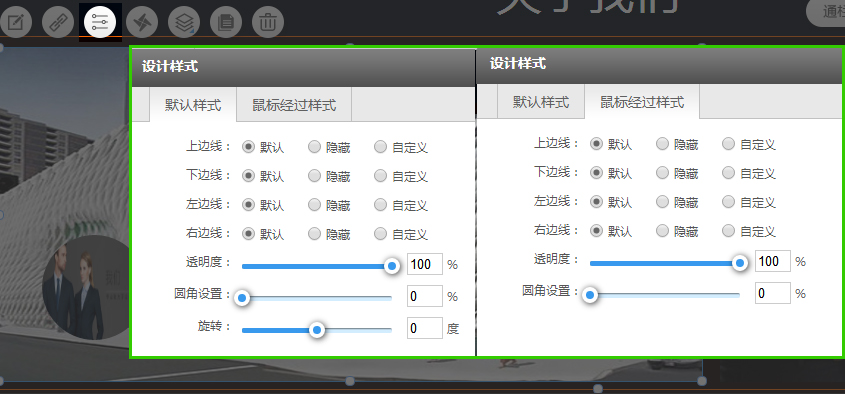
 设置:主要是对连线和鼠标经过样式的修改。
设置:主要是对连线和鼠标经过样式的修改。


是对操作的模块可以直接删除或者上移,下移,或直接拖动的标识。

表未内容切换。即该对操作的模块进行内容的切换。换成自己想要的内容。


显示和隐藏:即表示该模块在前台打开页面是否显示出来。

复制:点击该图标即表示。可以复制和当前模块一样的一个模块。

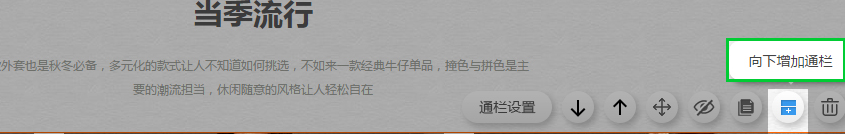
向下增加模块:表示可在该模块下方增加一个通栏模块。


通栏设置:表示对该区域通栏的整体设置。


常见问题:
问:怎么查找不到连接?
答:如果查找不到连接,一种情况就是您没有设置栏目,也没有发布任何的信息。一种就是你可能添加外部连接。但免费的是不能添加不了外连接。
问:为什么编辑的内容不一样?
答:编辑在不同的区域有不同的内容,但基本包含的内容或是文字+连接、或是图片+连接、或是文字加图片+连接,仔细查看就能发现区别。但设置基本一样。
问:首页的图怎么设置?
答:我们所有和图片内容都有提示大小尺寸,建议您使用专业的做图软件进行图片的处理。如photoshop ,这样设计出来的图片适用,并且可以让网站看起来更加专业。
问:为什么不能直接添加连接?
答:免费网站只能使用站内的连接,只要添加了内容就能产生连接地址。如果需要添加外部的。需要进行购买升级为独立域名后就可以了。
问:内容太多,有些不想要的怎么去除?
答:两种方式,成品版里直接可以隐藏不在前台显示,并可以把经常不用的用下移的方式移动到底部,另一中方式就是使用拖曳版,自己规划设计想要的页面。

