|
在线客服详解功能说明此功能主要用于给网站增加在线客服沟通方式,让对你网站产品或服务有需求的客户便捷的与您沟通咨询。目前可以设置QQ在线客服,或其他第三方在线客服。
注意问题 设置客服QQ时,一定要填写职位.不填写职位,QQ将不显示. 功能目标帮助访客在遇到问题或咨询时,能够更快捷的找到客服人员. 功能特点支持第三方客服代码 支持多种客服展示效果 场景应用当您的网站上的内容访客看不懂或者有疑问时,访客可以通过在线客服联系到客服人员咨询. 操作说明
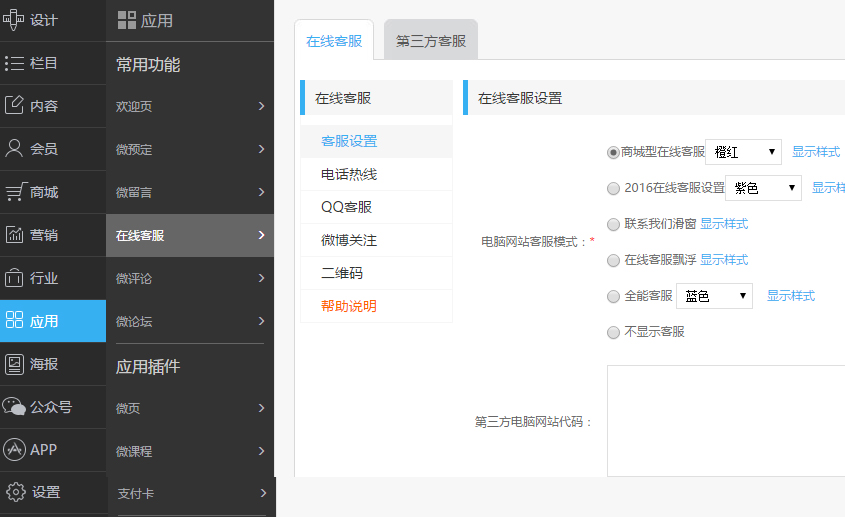
第一步:登录手机站后台——应用——常用功能 如图:
第二步:选择系统客服模式
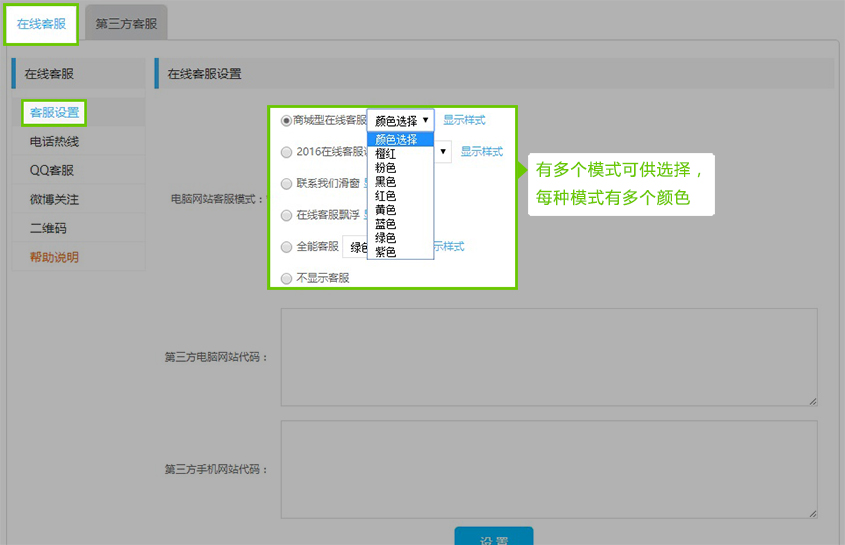
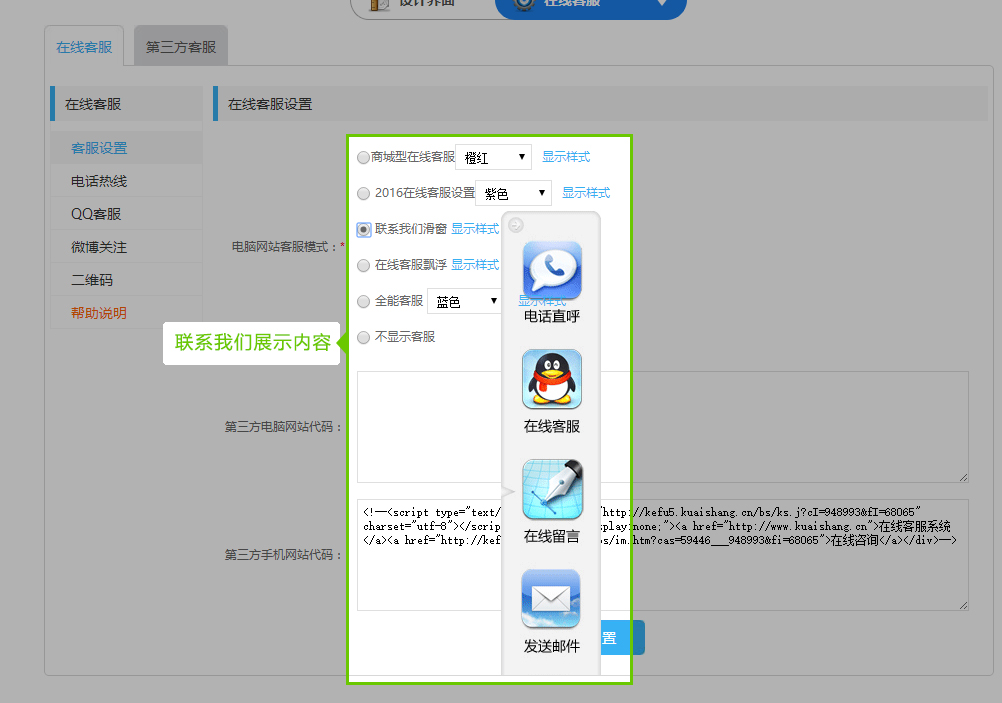
三种系统客服显示模式,如下图:
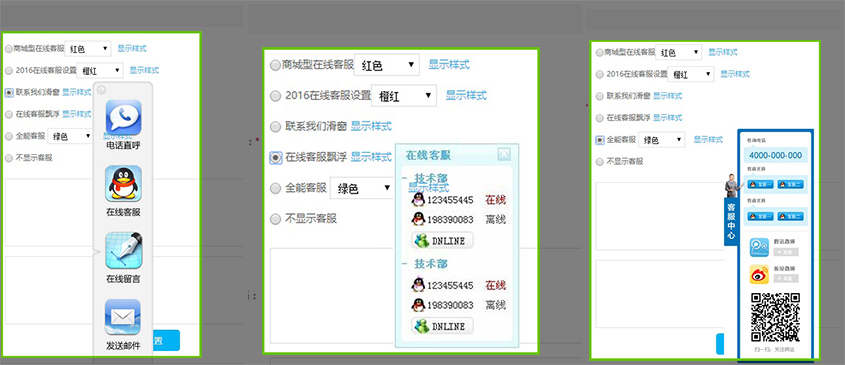
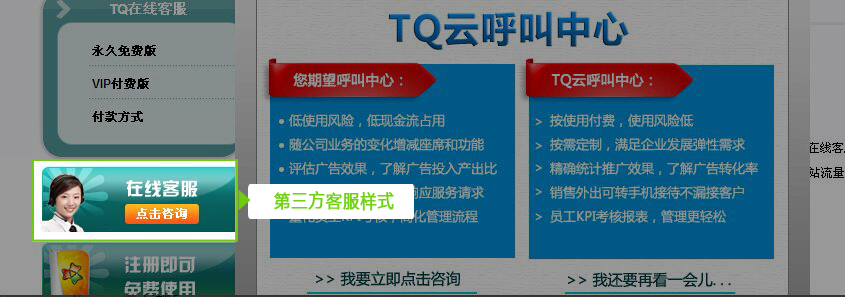
说明:(四种各样式可供用户选择) 联系我们样式:在网站的右侧会出现 电话直呼,在线客服,在线留言,企业地标等多个信息。 在线客服飘浮样式:直接为在线QQ的样式,只有QQ内容。 全能客服:会显示,电话,QQ及微信,二维码内容。 第三方客服:即直接添加第三方的客服形式,如下图的这类客服
第三步:设置具体客服信息
联系我们样式:
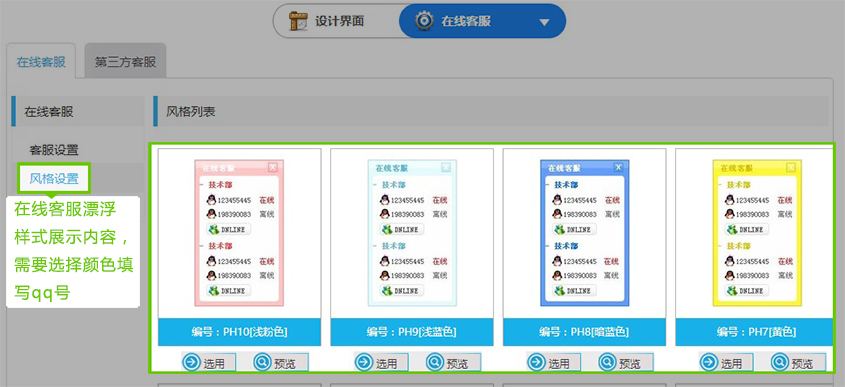
说明: 电话热线:填写电话格式为:01012365478 中间不需要其它内容,也可以直接是手机号或者400电话。 QQ客服:填写QQ号码,英文格式数字,必须添加职位。否则不显示。 在线留言:设置基本的说明留言信息,如提示语。 发送邮件:填写邮箱地址。 公司位置:标注企业的地理位置。 在线客服飘浮样式 说明: 风格设置:主要是选择在线客服的颜色,要与网站主体颜色一致。 QQ客服:填写QQ号码。 全能客服样式:
说明: 电话热线:填写电话号码,只填写数字信息,不需要添加“-”等信息 QQ客服:只填写QQ号码。 微博关注:可添加新浪,搜狐,QQ的微微地址。如没有可不填。 二维码:可以添加微信二维码,客户可以直接扫描。 |